Untuk membuat sebuah logo facebook yang memiliki kesan glossy, hal esensial yang harus diperhatikan yaitu penambahan lapisan putih pada bagian yang terkena. Butuh banyak latihan dan pengalaman untuk dapat mengetahui letak dan proporsi lapisan ini, dan saya pun masih mempelajarinya sampai sekarang.
Okelah kalo begitu… Mari kita mulai saja step by step membuat glossy logo facebook
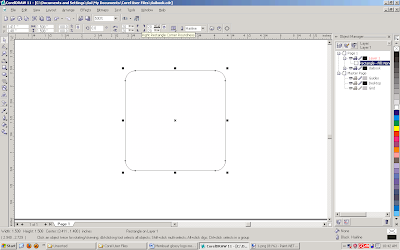
Pertama, buka lembar kerja baru pada Corel Draw. Buat sebuah kotak menggunakan Rectangle Tool. Ubah Rectangle Corner Roundness dengan menggunakan tool di toolbar atau melalui properties dengan cara :
- klik kanan kotak yang dibuat, pilih Properties.
- setelah jendela Properties muncul pada bagian kanan lembar kerja, pilih tabulasi Rectangle
- ubah Rectangle Corner Roundness-nya menjadi 14. Jangan lupa checklist pilihan Rounds Corner Together sehingga saat merubah salah satu corner, corner lainnya akan mengikuti perubahannya.
Langkah Kedua, yaitu memberikan warna pada kotak yang telah kita buat.
- Klik kotak yang telah dibuat sebelumnya
- Klik Fill Tool untuk memunculkan berbagai macam jenis Fill tool yang ada
- Klik Fountain Fill Dialog. Tool ini berfungsi untuk memberikan warna yang memiliki efek gradasi.
- Pilih type Linier
- Pilih Custom pada bagian Color Blend
- Pada bagian Color Blend klik titik awal warna yang ada dibagian pojok kiri atas persegi panjang berwarna. Pada bagian ini, preview gradasi akan ditampilkan sekaligus sebagai pengaturan gradasi yang ingin dibuat
- Setelah memilih titik awal gradasi, klik Others pada palette warna di sebelah kanan
- Isikan nilai berikut pada Components warna, R=0, G=47, B=103. Pastikan telah memilih Model palette warna RGB. Klik OK dan kita telah mendapatkan warna biru gelap untuk warna awal gradasi
- Kemudian double klik pada rentang warna, sehingga akan kita dapatkan titik baru pada gradasi warna. Geser titik tersebut sampai ke posisi 40%.
- Lakukan proses ubah warna seperti langkah sebelumnya dengan nilai, R=1, G=64, B=152
- Lalu ubah warna pada titik akhir warna dengan nilai, C=18, M=163, Y=0 , K=230
- Lalu ubah Angle menjadi 270. Perubahan angle dimaksudkan agar orientasi gradasi menjadi vertical
- Klik OK untuk menutup jendela Fountain Fill
- Kemudian ubah warna garis tepi menjadi menjadi Sky Blue
Langkah Ketiga, yaitu membuat lapisan putih yang member kesan glossy. Lapisan ini akan diletakkan di bagian atas logo. Caranya :
- Buat kotak yang memotong sebagian dari kotak dasar yang telah dibuat sebelumnya
- Pilih Shape Tool.
- Klik kanan kotak tadi, lalu pilih Convert To Curves
- Setelah itu klik kanan pada ruas bawah kotak, lalu pilih To Curves
- Bentuk lengkungan seperti gambar di bawah ini :
- Pilih kembali Pick Tool, kemudian seleksi dua kotak yang telah kita buat
- Klik Intersect pada toolbar
- Maka Corel akan otomatis membuat satu buah kotak lengkungan baru (yang selanjutnya kita sebut sebagai lapisan glossy) yang memotong tepat di tepian kotak dasar seperti gambar di bawah ini :
- Seleksi lapisan glossy tadi, kemudian ubah warnanya menjadi putih
- Klik Interactive Transparency Tool, lalu drag mouse dari bawah ke atas seperti pada gambar di bawah ini :
- Buat kotak putih dengan menggunakan teknik-teknik sebelumnya seperti pada gambar dibawah ini :
- Ubah transparansi dengan klik Interactive Transparency Tool, dan pilih jenis transparansi Uniform
- Hasilnya akan tampak seperti gambar di bawah ini :
Langkah Kelima, menambahkan huruf “f” pada logo
- Klik Text Tool, lalu ketikkan huruf “f”
- Bentuk sedemikian sehingga logo tampak seperti gambar dibawah ini :
Gunakan imajinasi Anda dalam berkreasi dengan teknik-teknik yang telah kita pelajari diatas. Sebagai contoh Saya membuat logo yang sama dengan variasi seperti tampak pada gambar dibawah ini :
Selamat Berkreasi…













No comments:
Post a Comment